Como diseñador, tener las herramientas adecuadas puede marcar una gran diferencia en tu flujo de trabajo. Este mes, hemos seleccionado 15 de los mejores plugins de Figma que nos han llamado la atención y que te harán un diseñador más eficiente en 2026. Cada uno ofrece algo útil, ya sea simplificar el trabajo o gestionar tareas repetitivas. Estos plugins son fáciles de integrar en tu flujo de trabajo y pueden ayudarte a ser más productivo. Ya seas un diseñador con experiencia o estés empezando, estos nuevos plugins definitivamente merecen la pena. Vamos a verlos.
1. Wireframe

El plugin Wireframe para Figma te permite crear wireframes, flujos de usuario, prototipos y otras estructuras básicas para tus diseños sin tener que empezar desde cero. Incluye una biblioteca gratuita con más de 350 gráficos personalizados para web y móvil, lo que lo convierte en una excelente opción para diseñadores con poco tiempo. Además, puedes utilizar el plugin para colaborar en tiempo real con compañeros de equipo, lo que facilita la creación conjunta de estructuras de diseño.
Descargar Plugin Wireframe Figma aquí
2. Vector to 3D

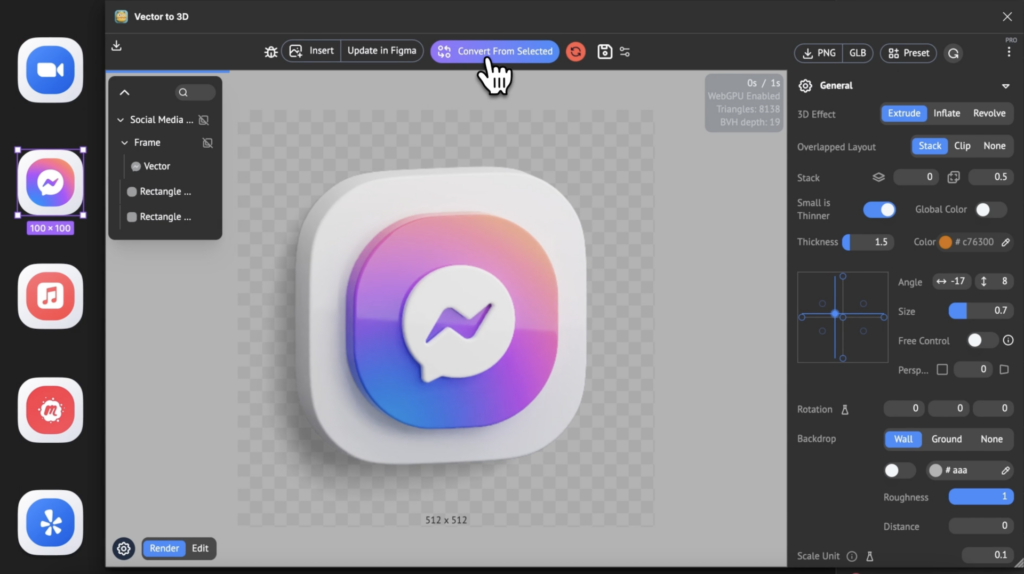
Vector to 3D convierte tus capas de texto y vectores en modelos 3D con un solo clic, utilizando un potente motor de renderizado de trazado de rayos. Crea impresionantes iconos 3D, banners o maquetas sin necesidad de ser un especialista en 3D.
Enlace Plugin Figma Vector to 3d aquí
3. Html.to.design

Te juro QUE VAS A F-L-I-P-A-R con este Plugin, a nosotros nos dejó sin palabras.
Con html.to.design transforma cualquier página web en diseños Figma completamente adaptables. Utiliza un sitio web ya existente y transfiere su código HTML directamente a Figma para iniciar tus propios diseños, evitando crear cada elemento desde cero. Para hacerlo, introduce la url de la página web a importar en Figma, elige los viewports a importar (móvil, escritorio, tablet) ¡y listo!
Enlace al Mejor Plugin de Figma aquí
4. Circular Text

Genera fácilmente texto circular o en arco en tus diseños con el plugin Circular Text. Por defecto, el texto se ajusta alrededor de un círculo completo, pero puedes ajustar la configuración para crear texto que siga un arco de cualquier ángulo (como 90 o 180 grados).
5. Noise & Texture

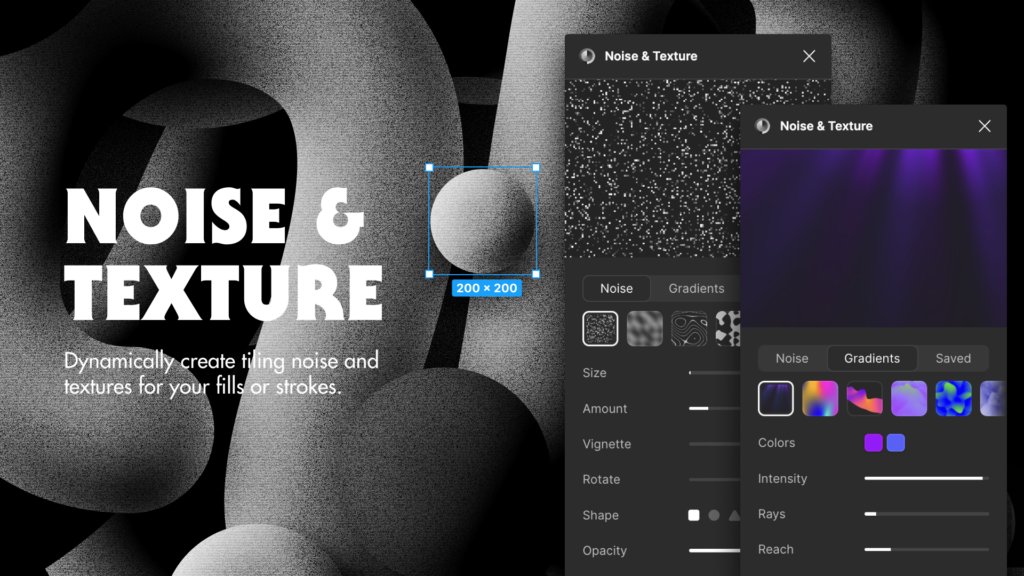
El plugin Noise & Texture te permite crear de forma dinámica ruido, texturas, patrones y gradientes continuos. Simplemente selecciona una capa, aplica el ruido o la textura que elijas y ajusta la configuración para ver actualizaciones en tiempo real. También puedes personalizar el tamaño de tu lienzo y los colores predeterminados para que se adapten a tus necesidades de diseño.
¡Enlace a uno de los Plugins de Figma más útiles aquí!
6. Instance Finder

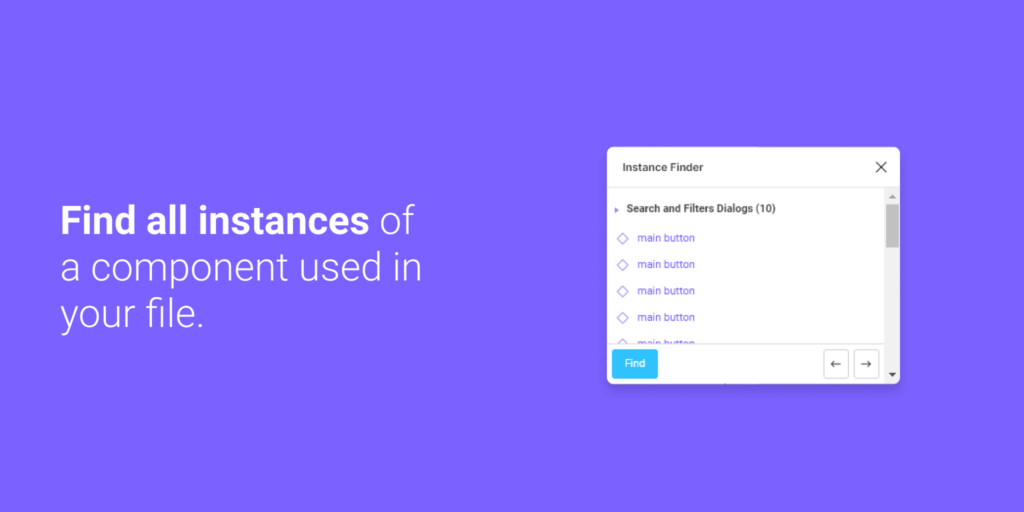
Instance Finder te ayuda a localizar todas las instancias de un componente utilizado en tu archivo. Selecciona una instancia o componente, y el plugin buscará en todas las páginas y marcos. Creará una lista detallada de dónde se utiliza el componente, organizada por página para facilitar la navegación. Al hacer clic en cualquier elemento, se acercará automáticamente a esa instancia específica.
Descargar Plugin Figma Instance Finder aquí
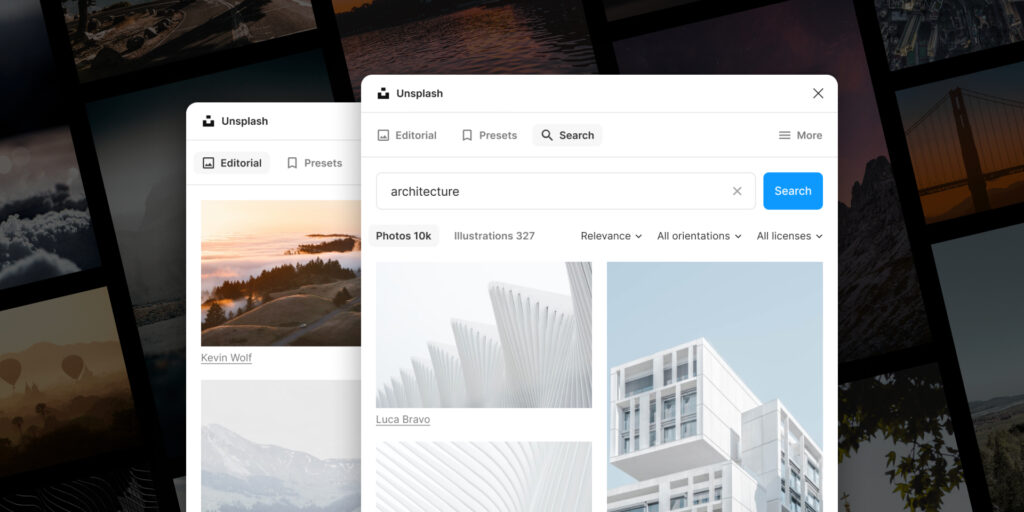
7. Unsplash

Unsplash es una extensa biblioteca de imágenes libres de derechos de autor, ideal para proyectos tanto comerciales como personales. Su licencia permite usar las imágenes de forma gratuita sin preocuparte por restricciones de copyright. Además, puedes filtrar las imágenes según el tipo de fotografía, categorías específicas o realizar una búsqueda personalizada para encontrar justo lo que necesitas. Para utilizarlo en Figma, selecciona primero el frame donde quieras colocar la imagen, luego elige la fotografía desde el plugin y haz clic para añadirla directamente a tu diseño.
Descargar Plugin Figma Unsplash aquí
8. Animate on Path

Animate on Path es un plugin poderoso con el que puedes seleccionar el objeto que deseas mover, como un marco, instancia o forma. Luego, elige la curva que quieres que siga el objeto. Puedes crear curvas utilizando la herramienta de pluma, lo que te permite añadir dinamismo a tus diseños con facilidad.
Enlace Plugin de Figma Animate On Path aquí
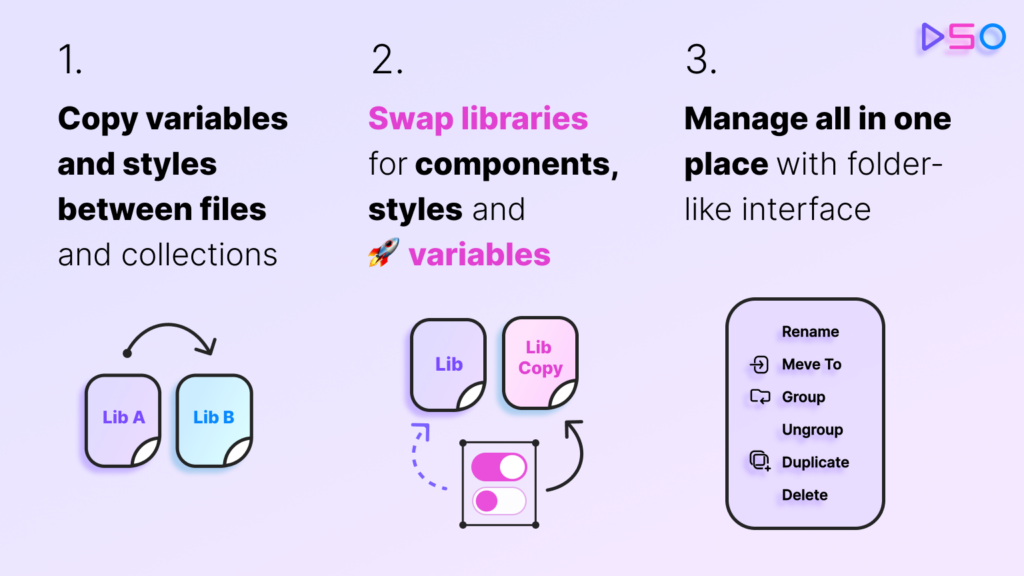
9. Design System Organizer

Design System Organizer te permite intercambiar instancias y estilos de forma masiva entre componentes maestros con el mismo nombre. También puedes copiar estilos entre diferentes archivos. Gestiona las rutas, como “barra de herramientas/nav/atrás”, utilizando una interfaz similar a una carpeta que hace que el proceso de organización sea intuitivo y eficiente.
Enlace a Design System Organizer aquí
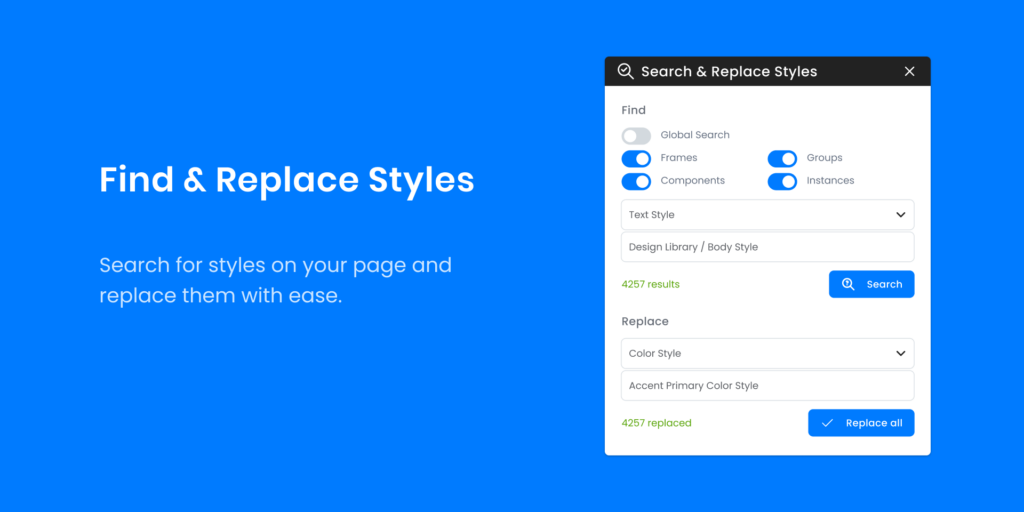
10. Find and Replace Styles

El plugin Find and Replace Styles es ideal para buscar y reemplazar estilos en componentes, instancias y estilos de biblioteca. Es especialmente útil para alinear parámetros en bloque, como el auto layout o los estilos de biblioteca, asegurando que tus diseños sean perfectamente precisos en todos los proyectos.
Find and Replace Styles plugin
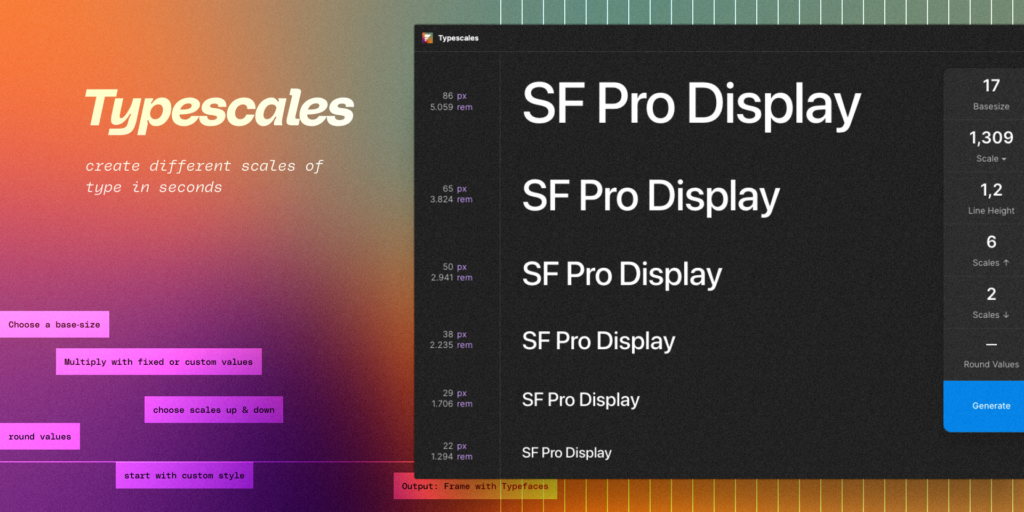
11. Typescales

Typescales te permite generar escalas tipográficas proporcionales y modulares con facilidad. A partir de un valor base que tú eliges, puedes aumentar o reducir el tamaño de la fuente con un multiplicador que ajustas según tus necesidades.
Esta herramienta automatizada garantiza una armonía en la variación de tamaños de texto, mejorando la legibilidad y la estética de tus diseños tipográficos y por eso la amamos.
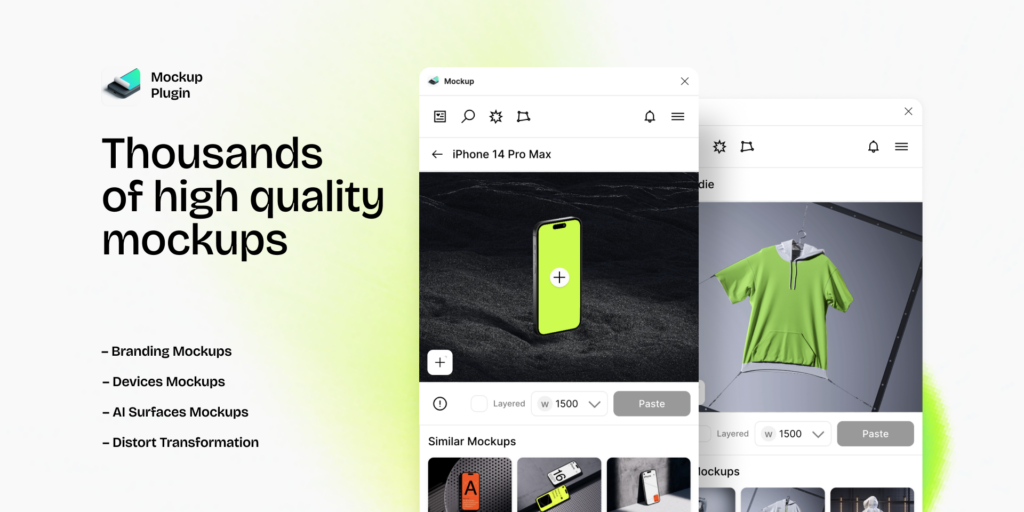
12. Mockup

Mockup es un plugin que te proporciona mockups y maquetas de dispositivos de manera sencilla. Solo tienes que seleccionar un dispositivo, elegir un marco y tu diseño aparecerá en la pantalla. Utiliza su biblioteca de maquetas como la forma más rápida de implementar un mockup en tu proyecto. Encontrarás una gran colección de los mockups más populares y, si ya tienes uno, puedes cambiarlo e insertar tu diseño en él.
Este plugin te ahorra mucho tiempo buscando Mockups, y tiene muchas opciones gratuitas. ¡Es también de nuestros plugins de Figma favoritos!
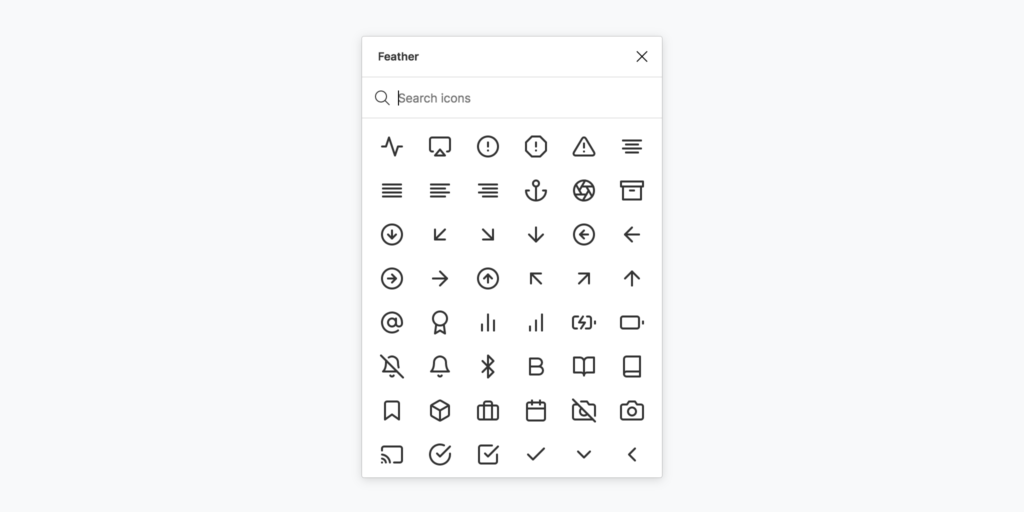
13. Feather Icons

Con Feather Icons tendrás acceso a una amplia biblioteca de iconos gratuitos y de código abierto, integrada directamente en Figma. Este plugin te facilita la búsqueda del icono perfecto para mejorar tus diseños de forma eficiente y profesional. Ya no te quedarás sin opciones visuales para tus proyectos. Explora todos los iconos que este plugin tiene para ofrecer y encuentra el que mejor se adapte a tu diseño.
Este plugin de Figma es una auténtica pasada, nosotros lo usamos mucho, y si te quedas sin opciones desde Figma, puedes acceder a su sitio web y verás que hay más biblioteca de iconos. ¡Recomendadísimo!
Descarga Plugin Feather Icons aquí
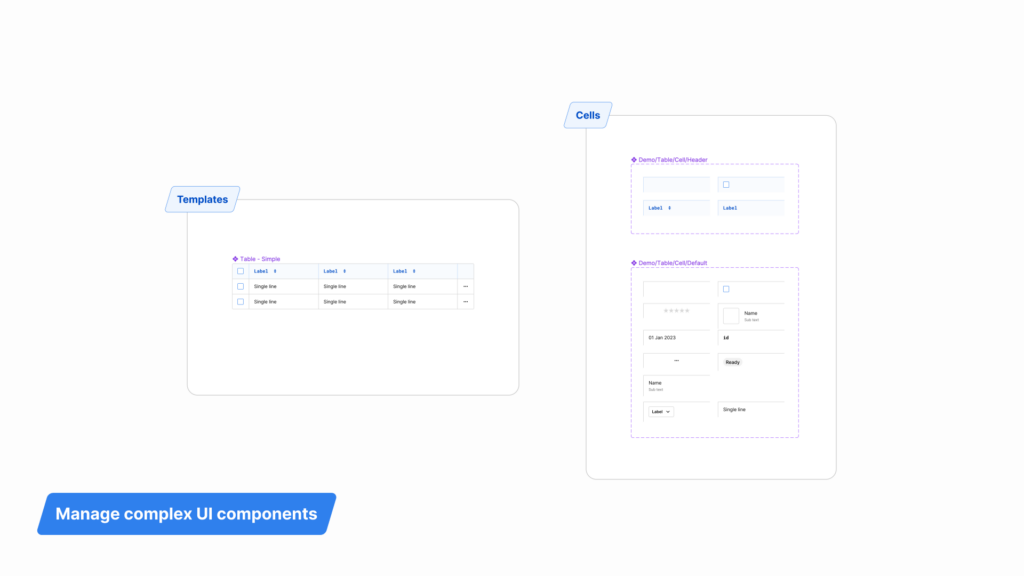
14. Table Creator

Table Creator te permite diseñar tablas con un estilo único, adaptarlas fácilmente al contenido y editarlas sin complicaciones. Controla el diseño de tus tablas modificando componentes, lo que permite redimensionarlas y ajustarlas automáticamente al contenido. Mantén tus tablas actualizadas modificando su diseño gracias a funciones integradas, y simplifica la selección de columnas y filas con comandos del plugin. Una vez que hayas creado una plantilla, personaliza su aspecto cambiando la plantilla seleccionada.
Enlace Plugin Table Creator aquí
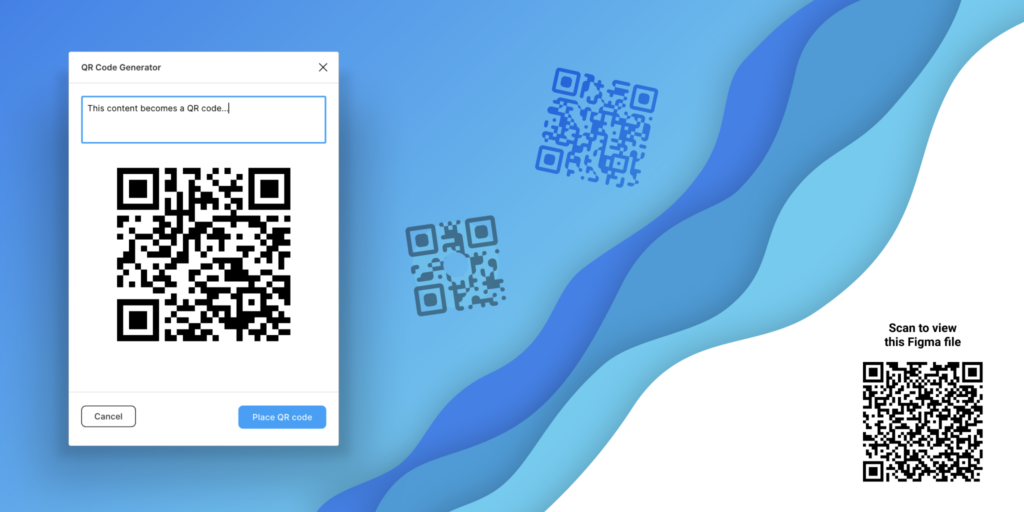
15. QR Code Generator

‘QR Code Generator’ te ayuda a crear rápidamente un código QR en formato vectorial. Solo tienes que ingresar tu contenido o URL y hacer clic en ‘Place QR code’ o utilizar CMD/Control + Enter. Este plugin es ideal para crear códigos QR para compartir enlaces a tus archivos de Figma o prototipos, facilitando el acceso y la distribución de tus diseños de manera sencilla.
Enlace Plugin de Figma QR Generator aquí
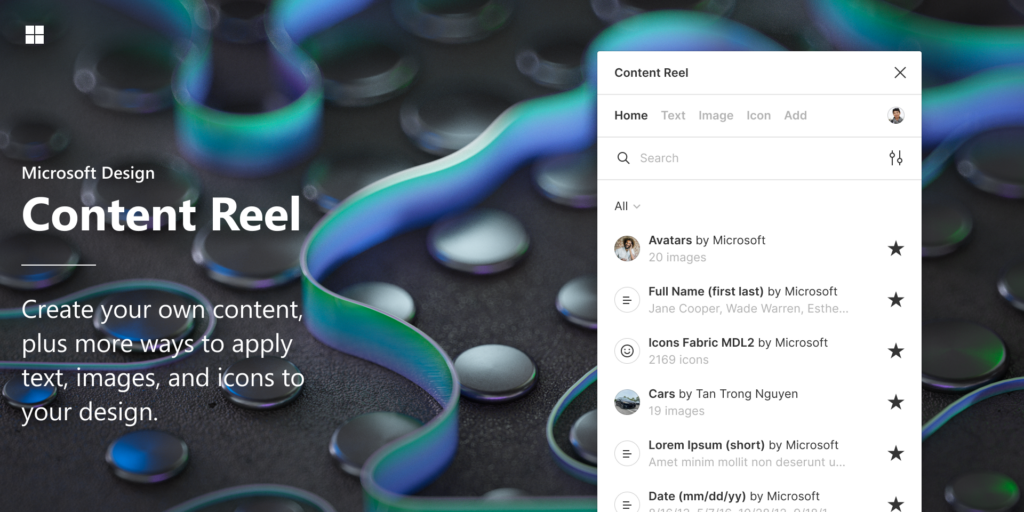
16. Content Reel

A veces, cuando estás diseñando, no tienes el contenido final a mano. Otras veces, solo estás haciendo pruebas rápidas, sin un rumbo claro.
Content Reel, un plugin de Microsoft, está aquí para proporcionarte el contenido que necesitas, evitando que pierdas tiempo buscando imágenes en Google o inventando nombres, fechas o direcciones.
Lo mejor es que también puedes añadir tus propias bases de datos o utilizar las que han creado otros usuarios.
Enlace Plugin Content Reel aquí
Estos plugins de Figma están diseñados para facilitarte la vida. Cada uno tiene su propia magia para ayudarte a trabajar de manera más rápida, eficiente y creativa. Si aún no los has probado, ¿a qué esperas? Descubre cómo pueden transformar tu flujo de trabajo y llevar tus diseños a otro nivel.
¿Necesitas ayuda para el diseño de tu producto o servicio en Figma? En ORIGEN podemos ayudarte. Somos expertos en diseño web y branding, y conocemos todos los trucos para que tus proyectos brillen. Si quieras llevar tu diseño al siguiente nivel, estamos aquí para hacerlo realidad. ¡Escríbenos y hagamos que tus ideas cobren vida!