Como diseñador, tener las herramientas adecuadas puede marcar una gran diferencia en tu flujo de trabajo. Este mes, hemos seleccionado 15 de los mejores plugins de Figma que nos han llamado la atención y que te harán un diseñador más eficiente en 2026. Cada uno ofrece algo útil, ya sea simplificar el trabajo o gestionar tareas repetitivas. Estos plugins son fáciles de integrar en tu flujo de trabajo y pueden ayudarte a ser más productivo. Ya seas un diseñador con experiencia o estés empezando, estos nuevos plugins definitivamente merecen la pena. Vamos a verlos.
1. ein Drahtgitter

Mit dem Wireframe-Plugin für Figma können Sie Wireframes, User Flows, Prototypen und andere grundlegende Strukturen für Ihre Designs erstellen, ohne bei Null anfangen zu müssen. Es umfasst eine kostenlose Bibliothek mit über 350 benutzerdefinierten Web- und Mobilgrafiken und ist damit eine hervorragende Option für Designer, die wenig Zeit haben. Außerdem können Sie mit dem Plugin in Echtzeit mit Teamkollegen zusammenarbeiten, was die gemeinsame Erstellung von Designstrukturen erleichtert.
Plugin Wireframe Figma hier herunterladen
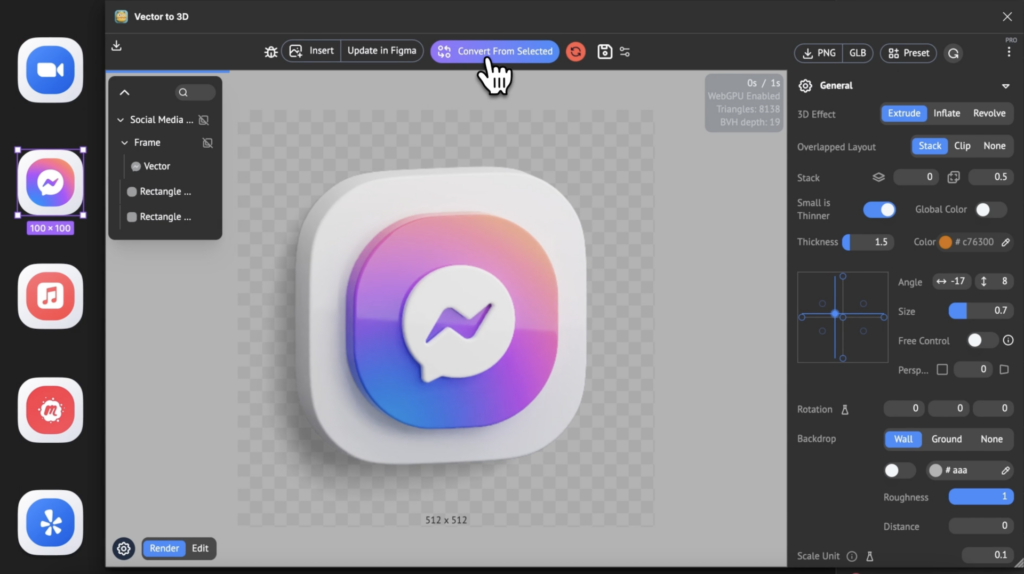
2. Von Vektor zu 3D

Vector to 3D wandelt Ihre Text- und Vektorebenen mit einem einzigen Klick in 3D-Modelle um, wobei eine leistungsstarke Raytracing-Rendering-Engine zum Einsatz kommt. Erstellen Sie beeindruckende 3D-Symbole, Banner oder Mock-ups, ohne ein 3D-Spezialist zu sein.
Link Figma Vector to 3d Plugin hier
3. Html.to.design

Ich schwöre, Sie werden F-L-I-P-A-R mit diesem Plugin, es hat uns sprachlos gemacht.
Mit html.to.design verwandeln Sie jede Website in vollständig anpassbare Figma-Designs. Verwenden Sie eine bestehende Website und übertragen Sie ihren HTML-Code direkt in Figma, um Ihre eigenen Designs zu erstellen, ohne jedes Element von Grund auf neu zu erstellen. Geben Sie dazu die URL der Website ein, die Sie in Figma importieren möchten, wählen Sie die zu importierenden Ansichtsfenster (Mobil, Desktop, Tablet) und das war's!
Link zum Best Figma Plugin hier
4. Zirkulärer Text

Mit dem Plugin für kreisförmigen Text können Sie ganz einfach kreisförmigen oder bogenförmigen Text in Ihren Entwürfen erstellen. Standardmäßig wird der Text um einen vollen Kreis herumgeführt, aber Sie können die Einstellungen anpassen, um Text zu erstellen, der einem Bogen mit einem beliebigen Winkel (z. B. 90 oder 180 Grad) folgt.
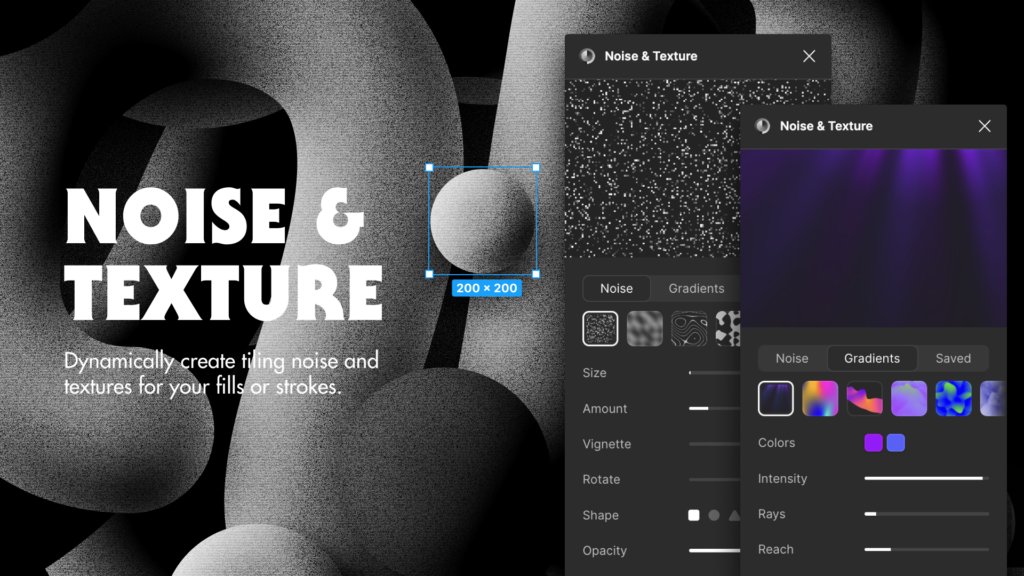
5. Rauschen und Textur

Mit dem Noise & Texture Plugin können Sie dynamisch kontinuierliche Geräusche, Texturen, Muster und Verläufe erstellen. Wählen Sie einfach eine Ebene aus, wenden Sie das Rauschen oder die Textur Ihrer Wahl an und passen Sie die Einstellungen an, um Aktualisierungen in Echtzeit zu sehen. Sie können auch die Größe der Leinwand und die Standardfarben an Ihre Gestaltungswünsche anpassen.
Link zu einem der nützlichsten Figma Plugins hier!
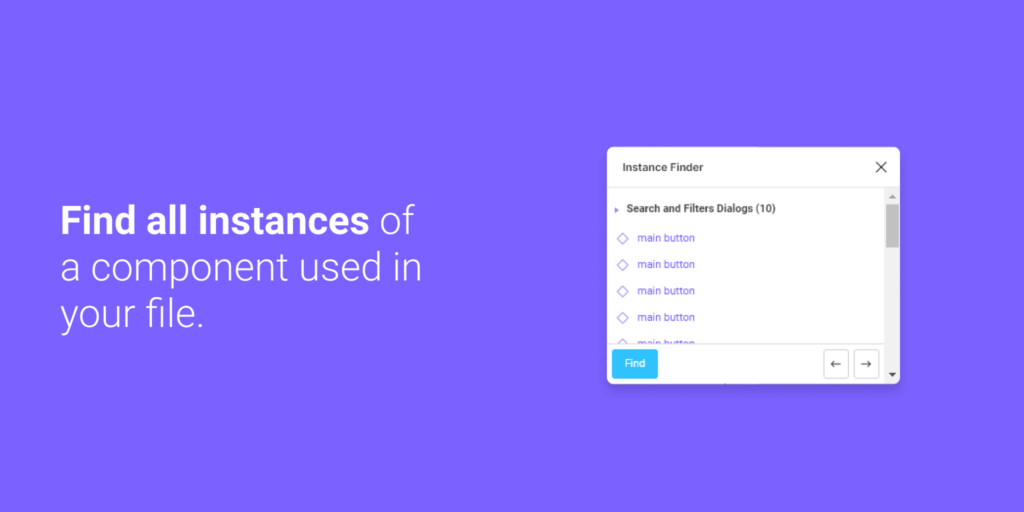
6. Instanz-Finder

Der Instance Finder hilft Ihnen, alle Instanzen einer in Ihrem Archiv verwendeten Komponente zu finden. Wählen Sie eine Instanz oder Komponente aus, und das Plugin durchsucht alle Seiten und Frames. Es erstellt eine detaillierte Liste aller Stellen, an denen die Komponente verwendet wird, geordnet nach Seiten für eine einfache Navigation. Wenn Sie auf ein beliebiges Element klicken, wird automatisch auf diese spezifische Instanz gezoomt.
Figma Instance Finder Plugin hier herunterladen
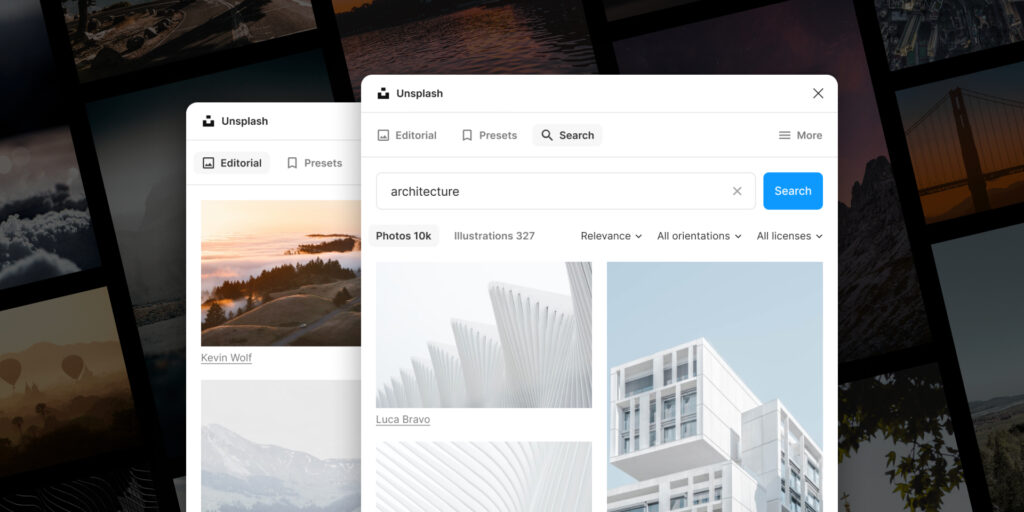
7. Unsplash

Unsplash ist eine umfangreiche Bibliothek mit lizenzfreien Bildern, die sich sowohl für kommerzielle als auch für persönliche Projekte eignet. Die Lizenz erlaubt es Ihnen, die Bilder kostenlos zu nutzen, ohne sich um Urheberrechtsbeschränkungen zu kümmern. Darüber hinaus können Sie Bilder nach Fototyp oder bestimmten Kategorien filtern oder eine benutzerdefinierte Suche durchführen, um genau das zu finden, was Sie brauchen. Um das Plugin in Figma zu verwenden, wählen Sie zunächst den Rahmen aus, in dem Sie das Bild platzieren möchten, dann wählen Sie das Foto aus dem Plugin aus und fügen es per Mausklick direkt zu Ihrem Entwurf hinzu.
Figma Unsplash Plugin hier herunterladen
8. Auf dem Pfad animieren

Animate on Path ist ein leistungsfähiges Plugin, mit dem Sie das zu bewegende Objekt, z. B. einen Rahmen, eine Instanz oder eine Form, auswählen können. Wählen Sie dann die Kurve, der das Objekt folgen soll. Sie können Kurven mit dem Stiftwerkzeug erstellen und so Ihren Entwürfen mit Leichtigkeit Dynamik verleihen.
Figma Animate On Path Plugin Link hier
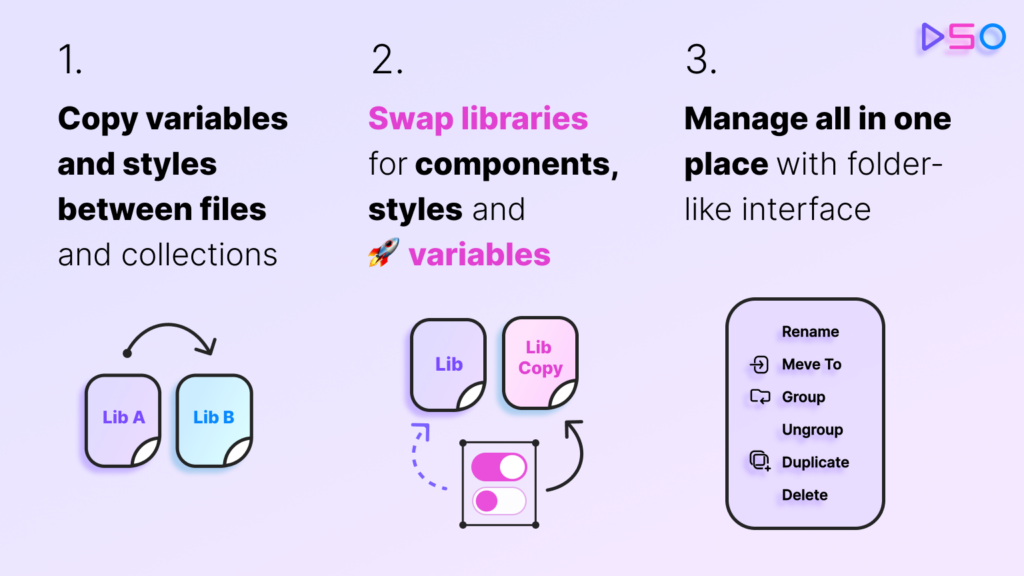
9. Design System Organizer

Mit dem Design System Organizer können Sie Instanzen und Stile in großen Mengen zwischen Masterkomponenten mit demselben Namen austauschen. Sie können auch Stile zwischen verschiedenen Dateien kopieren. Verwalten Sie Pfade wie "Symbolleiste/Nav/zurück" über eine ordnerähnliche Oberfläche, die den Organisationsprozess intuitiv und effizient macht.
Link zum Design System Organizer hier
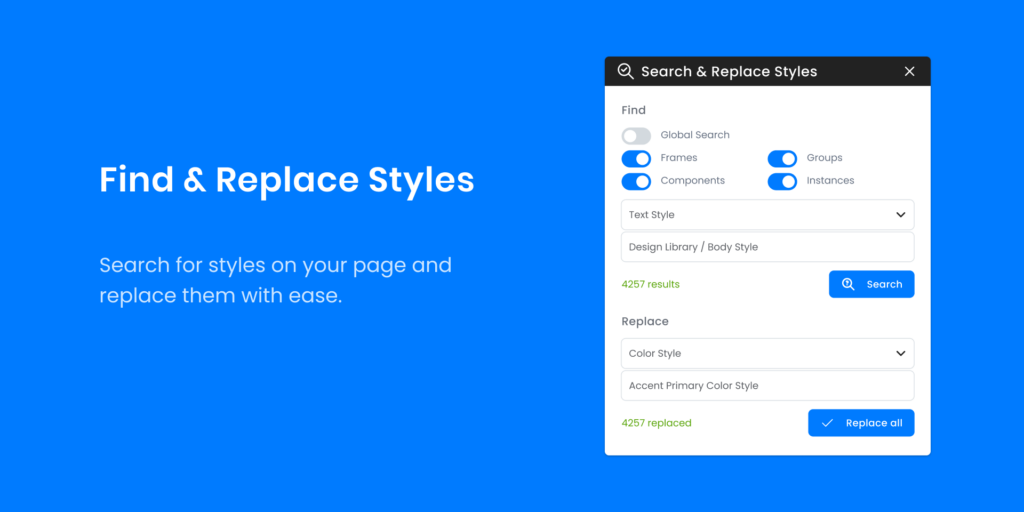
10. Suchen und Ersetzen von Formaten

Das Plugin "Stile suchen und ersetzen" ist ideal für das Suchen und Ersetzen von Stilen in Komponenten, Instanzen und Bibliotheksstilen. Es ist besonders nützlich für die Ausrichtung von Blockparametern, wie z. B. Auto-Layout oder Bibliotheksstile, um sicherzustellen, dass Ihre Entwürfe über alle Projekte hinweg perfekt akkurat sind.
Plugin zum Suchen und Ersetzen von Stilen
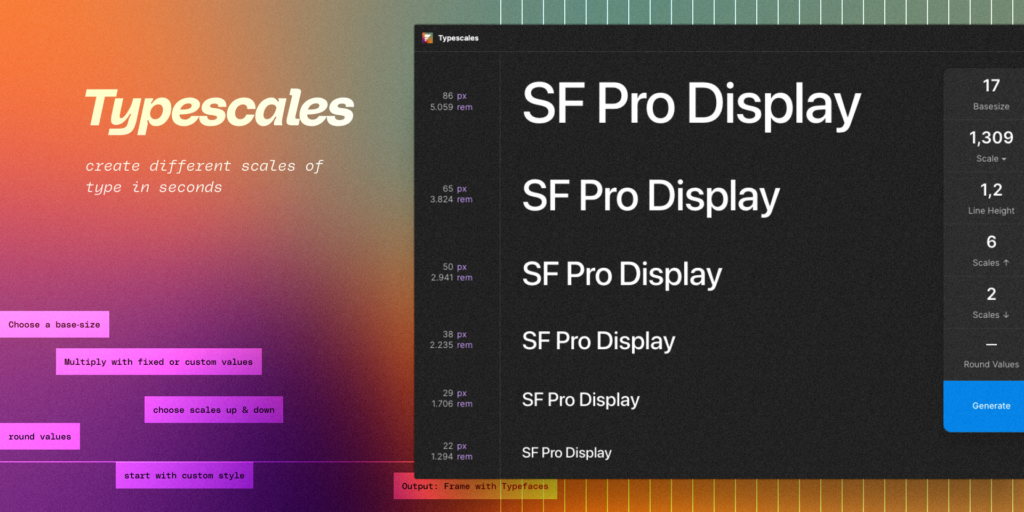
11. Typenskalen

Mit Typescales können Sie auf einfache Weise proportionale und modulare typografische Skalen erstellen. Ausgehend von einem von Ihnen gewählten Basiswert können Sie die Schriftgröße mit einem Multiplikator vergrößern oder verkleinern, den Sie nach Ihren Bedürfnissen anpassen.
Dieses automatisierte Tool sorgt für Harmonie bei der Variation von Textgrößen und verbessert die Lesbarkeit und Ästhetik Ihrer typografischen Entwürfe - deshalb lieben wir es.
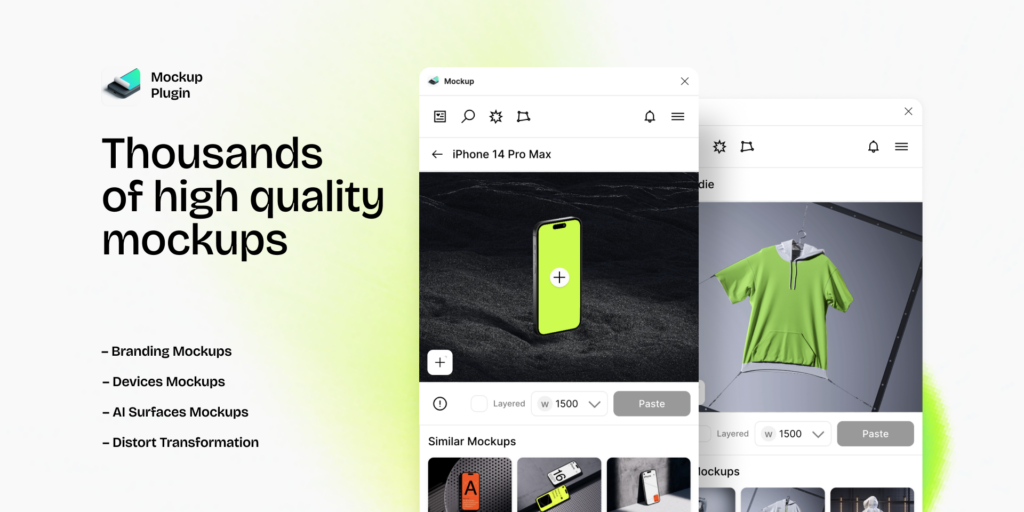
12. Mockup

Mockup ist ein Plugin, das Ihnen auf einfache Art und Weise Mockups und Attrappen von Geräten liefert. Wählen Sie einfach ein Gerät aus, wählen Sie einen Rahmen und Ihr Design wird auf dem Bildschirm angezeigt. Verwenden Sie die Mockup-Bibliothek als schnellste Möglichkeit, ein Mockup in Ihr Projekt zu implementieren. Sie finden eine große Sammlung der beliebtesten Mockups, und wenn Sie bereits eines haben, können Sie es ändern und Ihr Design darin einfügen.
Dieses Plugin spart Ihnen eine Menge Zeit bei der Suche nach Mockups und bietet viele kostenlose Optionen. Es ist außerdem eines unserer Lieblings-Plugins für Figma!
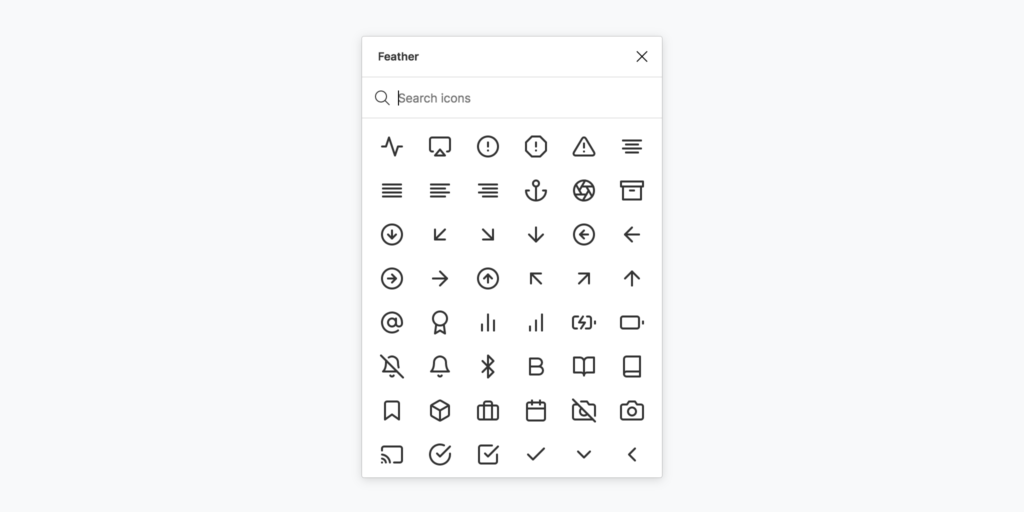
13. Feder-Symbole

Mit Feather Icons haben Sie Zugriff auf eine umfangreiche Bibliothek mit freien und Open-Source-Symbolen, die direkt in Figma integriert ist. Dieses Plugin macht es Ihnen leicht, das perfekte Symbol zu finden, um Ihre Designs effizient und professionell zu verbessern. Nie wieder werden Ihnen die visuellen Optionen für Ihre Projekte ausgehen. Erkunden Sie alle Symbole, die dieses Plugin zu bieten hat, und finden Sie dasjenige, das am besten zu Ihrem Design passt.
Dieses Figma-Plugin ist wirklich cool, wir benutzen es sehr oft, und wenn Ihnen die Optionen von Figma ausgehen, können Sie auf deren Website zugreifen und Sie werden sehen, dass es mehr Icon-Bibliotheken gibt, sehr empfehlenswert!
Feather Icons Plugin hier herunterladen
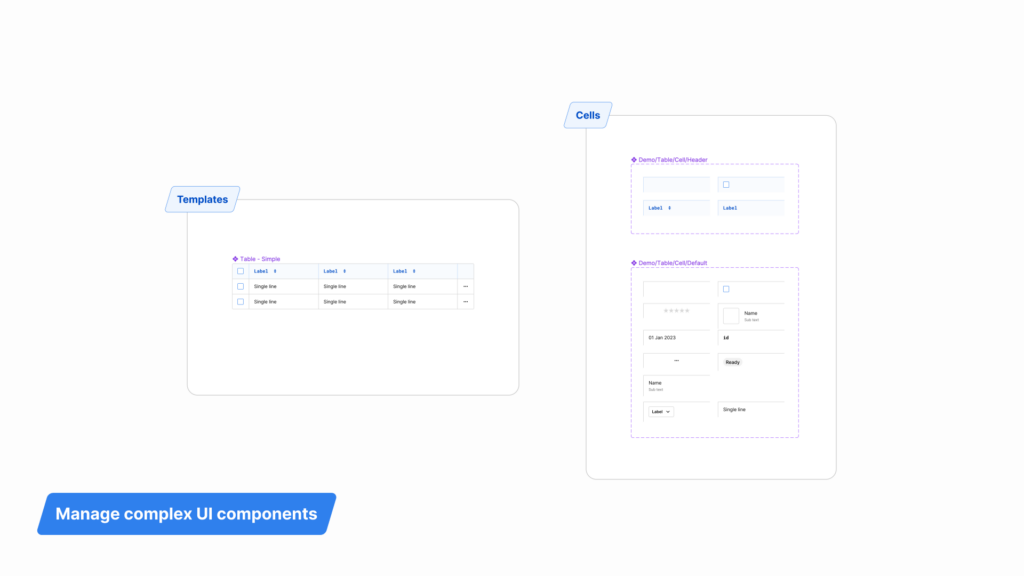
14. Schöpfer der Tabelle

Mit Table Creator können Sie einzigartige Tabellen entwerfen, sie einfach an Ihren Inhalt anpassen und problemlos bearbeiten. Kontrollieren Sie das Layout Ihrer Tabellen, indem Sie die Komponenten ändern und so die Größe automatisch an Ihren Inhalt anpassen können. Halten Sie Ihre Tabellen auf dem neuesten Stand, indem Sie ihr Layout mit integrierten Funktionen ändern, und vereinfachen Sie die Auswahl von Spalten und Zeilen mit Plugin-Befehlen. Sobald Sie eine Vorlage erstellt haben, können Sie ihr Aussehen anpassen, indem Sie die ausgewählte Vorlage ändern.
Link Plugin Table Creator hier
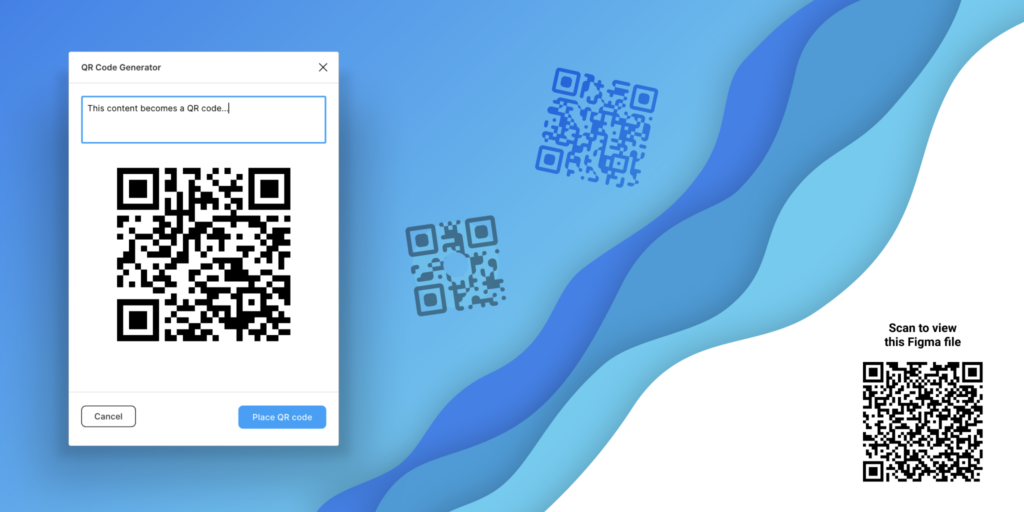
15. Erstellter QR-Coder

QR Code Generator' hilft Ihnen, schnell einen QR Code im Vektorformat zu erstellen. Geben Sie einfach Ihren Inhalt oder Ihre URL ein und klicken Sie auf "QR-Code platzieren" oder verwenden Sie CMD/Control + Enter. Dieses Plugin ist ideal für die Erstellung von QR-Codes, um Links zu Ihren Figma-Dateien oder Prototypen zu teilen und so den Zugriff auf Ihre Entwürfe und deren Verbreitung zu erleichtern.
Figma QR Generator Plugin Link hier
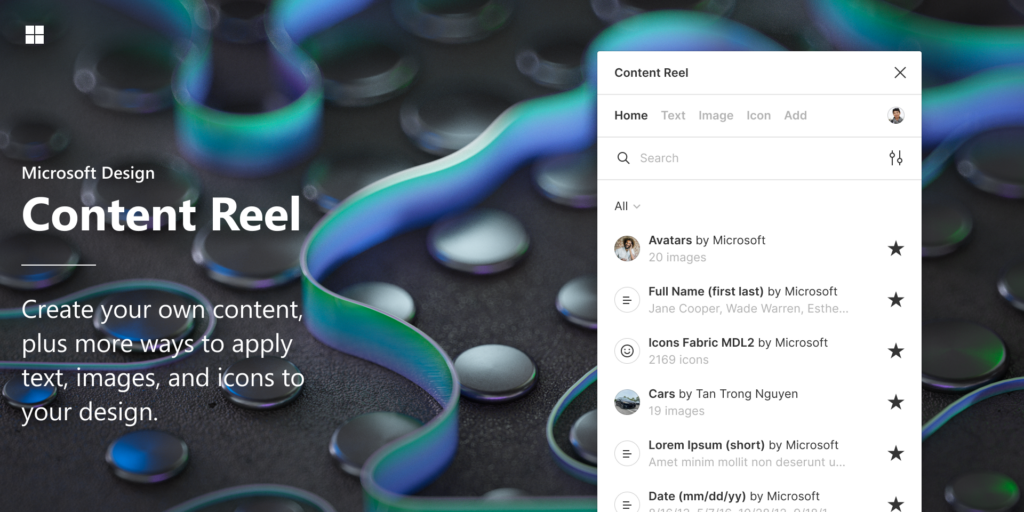
16. Inhalt Trommel

Manchmal hat man bei der Gestaltung noch nicht den endgültigen Inhalt zur Hand. Manchmal macht man auch nur schnelle Tests, ohne klare Richtung.
Content Reel, ein Microsoft-Plugin, liefert Ihnen die Inhalte, die Sie brauchen, und erspart Ihnen die Zeit, bei Google nach Bildern zu suchen oder Namen, Daten oder Adressen zu erfinden.
Das Beste daran ist, dass Sie auch Ihre eigenen Datenbanken hinzufügen oder die von anderen Nutzern erstellten Datenbanken verwenden können.
Diese Figma-Plugins wurden entwickelt, um Ihnen das Leben zu erleichtern. Jedes von ihnen hat seine eigene Magie, die Ihnen hilft, schneller, effizienter und kreativer zu arbeiten. Wenn Sie sie noch nicht ausprobiert haben, worauf warten Sie dann noch? Entdecken Sie, wie sie Ihren Arbeitsablauf verändern und Ihre Entwürfe auf die nächste Stufe heben können.
Benötigen Sie Hilfe bei der Gestaltung Ihres Produkts oder Ihrer Dienstleistung in Figma? Unter URSPRUNG wir können Ihnen helfen. Wir sind Experten für Webdesign und Branding und kennen alle Tricks, um Ihre Projekte zum Strahlen zu bringen. Wenn Sie Ihr Design auf die nächste Stufe heben wollen, sind wir für Sie da - schreiben Sie uns und lassen Sie uns Ihre Ideen zum Leben erwecken!