Si eres diseñador, probablemente ya sabes que en este mundo hay dos tipos de personas: los que quieren reinventar la rueda y los que encuentran atajos inteligentes. Si estás leyendo esto, felicidades, porque estás a punto de descubrir uno de esos atajos: Figma Community.
Figma Community no es solo una plataforma; es un punto de encuentro donde diseñadores de todo el mundo comparten sus mejores trucos, herramientas y recursos. Piensa en esto como una conversación global de creatividad, donde cada archivo, plugin o widget es una invitación a hacer tu trabajo mejor y más rápido. De verdad que Figma Community es una auténtica P-A-S-A-D-A. Y punto.

¿Qué tiene de especial Figma Community?
- Acceso a recursos compartidos: puedes buscar y duplicar archivos de diseño, sistemas de diseño, plantillas y prototipos creados por otros usuarios (esta parte ME ENCANTA y nos ahorra mucho trabajo jeje).
- Plugins y widgets: los usuarios no solo comparten ideas, también herramientas. Desde plugins que hacen que tu trabajo sea pan comido hasta widgets que transforman tu flujo de trabajo.
- Plantillas de presentación: diseñadas para Figma Slides, incluyen estilos, colores y diseños de diapositivas preconfigurados.
- Contribución propia: ¿Tienes algo único que ofrecer? Sube tu trabajo, comparte tu talento y deja tu huella en esta comunidad vibrante.
- Colaboración y networking: conecta con otros diseñadores, aprende nuevas técnicas y muestra tu talento a posibles clientes o compañeros de trabajo.
- Educación y aprendizaje: no es solo una herramienta, es una escuela. Guías, tutoriales, archivos educativos… Aquí hay para todos los niveles. Es muy heavy.
¿Por qué deberías unirte?
- Es gratis. Sí, gratis. Todo a tu alcance sin gastar un solo centavo (hay opciones de pago, pero la mayoría son free).
- Ahorra tiempo. ¿Por qué empezar desde cero si puedes aprovechar el trabajo de los mejores?
- Aprende rápido. La mejor forma de aprender es viendo cómo lo hacen los profesionales.
- Gana visibilidad. Tu trabajo, en vitrina para el mundo.
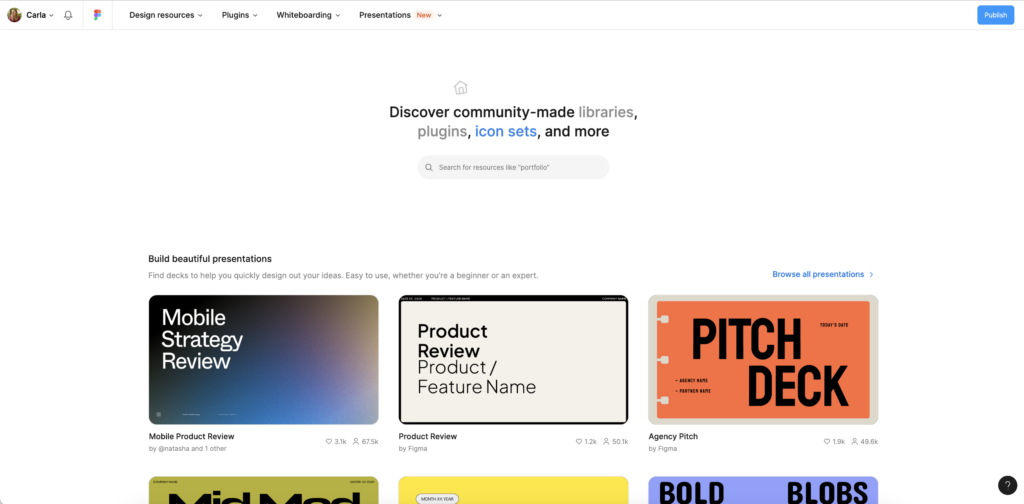
¿Cómo empezar?

- Abre Figma y haz clic en el icono de la comunidad (el icono tiene forma de mundo) o visita directamente la sección Figma Community.
- Explora las categorías como archivos, plugins y widgets.
- Duplica archivos o instala plugins/widgets con un solo clic.
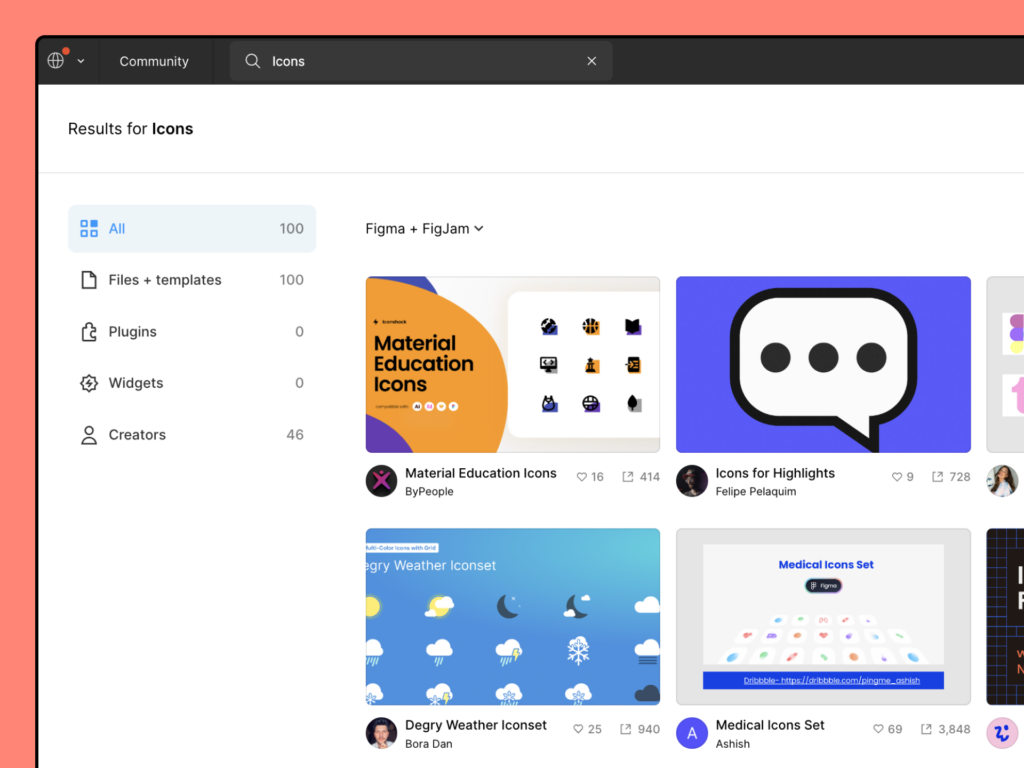
Cómo usar plantillas de Figma Community en tus proyectos?
- Busca la plantilla que necesitas: ve a la página de Figma Community y utiliza la barra de búsqueda para encontrar recursos específicos, como «iPhone mockup» o «dashboard template». Filtra por «Archivos + Plantillas» en el menú lateral.
- Haz clic en «Obtener una copia»: una vez que encuentres la plantilla que quieres, haz clic en el botón «Obtener una copia» para duplicarla en tu espacio de trabajo.
- Edita y personaliza dentro de Figma: abre el archivo duplicado y sigue las instrucciones que el creador haya dejado. Añade tus propios elementos, colores o textos según las necesidades de tu proyecto.
¿A quién deberías seguir en Figma Community?
Voy a ser directa. Si quieres sacar el máximo provecho, aquí tienes a los cracks que no puedes (NI DEBES) ignorar:
1. Noah Levin: el maestro del minimalismo
Noah Levin, Design Director en Figma, diseña como quien cocina con ingredientes frescos y simples, pero siempre logra sabores memorables. Te enseñará a mantenerlo simple sin perder estilo.
2. Rogie: el mago de los detalles
Rogie tiene el toque. Design Advocate en Figma, trabaja desde plugins únicos hasta diseños que rezuman creatividad, este tipo te inspira a salir de lo común.
3. Spotify: diseño que suena bien
La cuenta oficial de Spotify es diseño con ritmo. Sus sistemas de diseño son el equivalente visual de una sinfonía perfectamente afinada.
4. Pablo Stanley: el rebelde ilustrado
Pablo no juega con las reglas. Su estilo mezcla arte y funcionalidad de una forma que no puedes ignorar.
5. Joey Banks: el señor eficiencia
Todo lo que Joey toca, lo simplifica. Plantillas, librerías de UI, ejemplos… él lo tiene todo organizado para que tú no pierdas ni un minuto.
6. Fons Mans: el experimentador creativo
Fons es un diseñador que no teme experimentar. Degradados, plantillas y diseños fuera de lo común, todo lo encuentras en su portafolio.
7. Apple, Google y Microsoft: los gigantes del diseño
Si quieres entender cómo trabajan los grandes, sigue sus cuentas. Apple con su pulcritud, Google con su Material Design y Microsoft con su sistema Fluent son ejemplos que no decepcionan.
8. GitHub y Uber: diseño con propósito
GitHub comparte sistemas enfocados en funcionalidad y código. Uber, por su parte, te muestra cómo diseñar para escalabilidad.
¿Y qué ganas con todo esto?
A ver… yo creo que las ventajas ya las has percibido al leer esta entrada, pero sino por aquí te las refresco:
- Ganas velocidad, porque mientras otros están reinventando la rueda, tú ya tienes la base lista.
- Ganas inspiración, porque cada archivo que tocas te abre nuevas puertas. Pero sobre todo, ganas impacto. Porque tus diseños dejarán de ser buenos y empezarán a ser inolvidables.
Figma Community es un secreto a voces. Y ahora que lo sabes, ¿qué estás esperando? Ve, explora, conecta y eleva tu trabajo a otro nivel. Porque si ellos comparten su magia, tú también puedes crear la tuya.