En tant que designer, avoir les bons outils peut faire une grande différence dans votre flux de travail. Ce mois-ci, nous avons sélectionné 15 des meilleurs plugins Figma qui ont retenu notre attention et qui feront de vous un designer plus efficace en 2025. Chacun d'entre eux offre quelque chose d'utile, qu'il s'agisse de simplifier le travail ou de gérer les tâches répétitives. Ces plugins sont faciles à intégrer dans votre flux de travail et peuvent vous aider à être plus productif. Que vous soyez un designer expérimenté ou que vous débutiez, ces nouveaux plugins valent vraiment le coup d'œil. Jetons-y un coup d'œil.
1. le fil de fer

Le plugin Wireframe pour Figma vous permet de créer des wireframes, des flux d'utilisateurs, des prototypes et d'autres structures de base pour vos conceptions sans avoir à partir de zéro. Il comprend une bibliothèque gratuite de plus de 350 graphiques web et mobiles personnalisés, ce qui en fait une excellente option pour les concepteurs qui manquent de temps. De plus, vous pouvez utiliser le plugin pour collaborer en temps réel avec vos coéquipiers, ce qui facilite la création de structures de conception en commun.
Télécharger le plugin Wireframe Figma ici
2. Du vecteur à la 3D

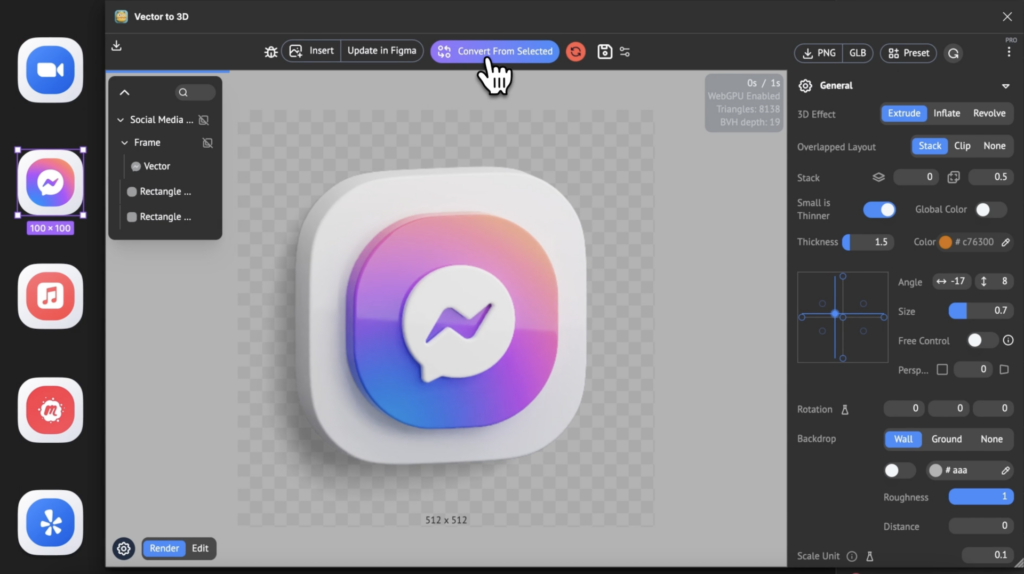
Vector to 3D convertit vos couches de texte et de vecteurs en modèles 3D d'un simple clic, à l'aide d'un puissant moteur de rendu par traçage de rayons. Créez de superbes icônes, bannières ou maquettes en 3D sans avoir besoin d'être un spécialiste de la 3D.
Lier Figma Vector to 3d Plugin ici
3. Html.to.design

Je vous jure que vous allez faire F-L-I-P-A-R avec ce plugin, il nous a laissé sans voix.
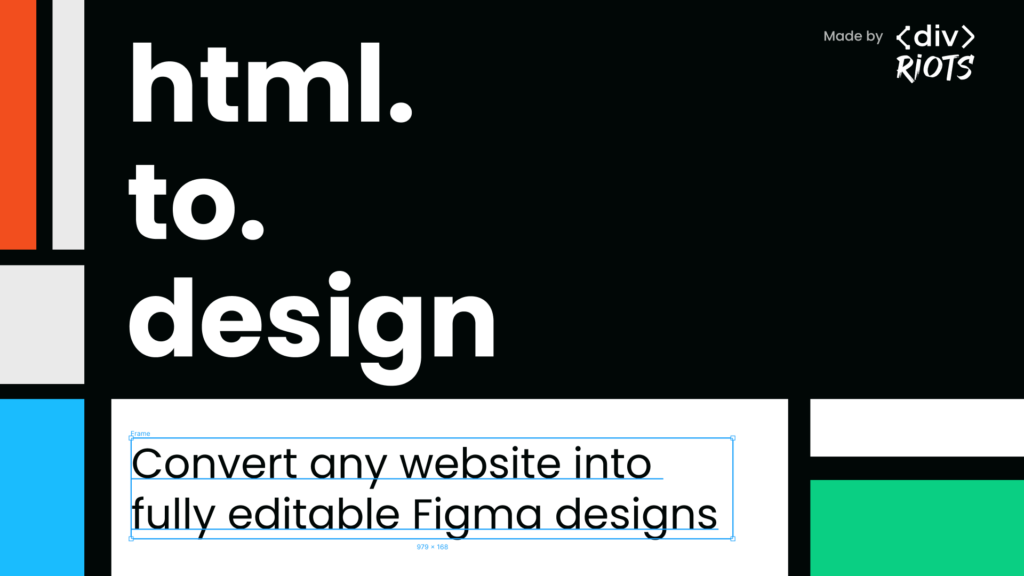
Avec html.to.design, transformez n'importe quel site web en dessins Figma entièrement personnalisables. Utilisez un site web existant et transférez son code HTML directement dans Figma pour commencer vos propres designs, en évitant de créer chaque élément à partir de zéro. Pour ce faire, entre l'url du site web à importer dans Figma, choisis les vues à importer (mobile, desktop, tablette) et c'est tout !
Lien vers le meilleur plugin Figma ici
4. Texte circulaire

Le plugin Circular Text permet de générer facilement des textes circulaires ou en arc de cercle dans vos créations. Par défaut, le texte s'enroule autour d'un cercle complet, mais vous pouvez ajuster les paramètres pour créer un texte qui suit un arc de n'importe quel angle (90 ou 180 degrés, par exemple).
Lien vers le texte de la circulaire ici
5. Bruit et texture

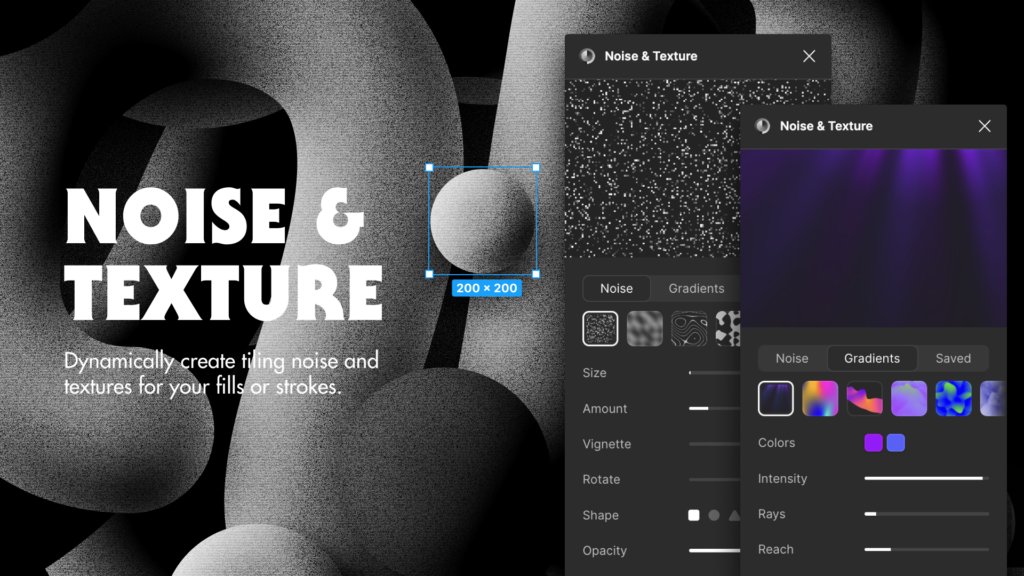
Le plugin Noise & Texture vous permet de créer dynamiquement des bruits continus, des textures, des motifs et des dégradés. Il vous suffit de sélectionner un calque, d'appliquer le bruit ou la texture de votre choix et d'ajuster les paramètres pour obtenir des mises à jour en temps réel. Vous pouvez également personnaliser la taille de la toile et les couleurs par défaut pour répondre à vos besoins en matière de conception.
Lien vers l'un des plugins Figma les plus utiles ici !
6. Recherche d'instance

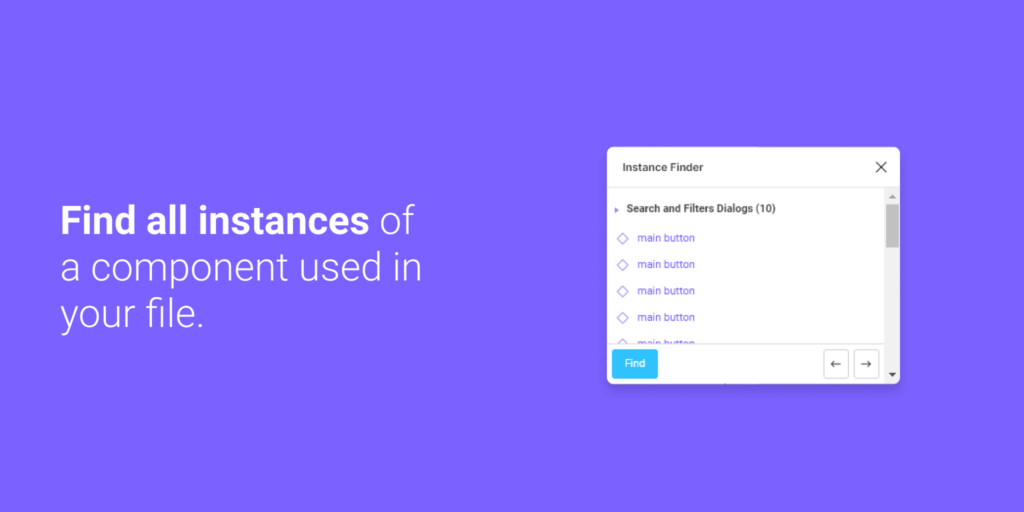
Instance Finder vous aide à localiser toutes les instances d'un composant utilisé dans vos archives. Sélectionnez une instance ou un composant et le plugin effectuera une recherche dans toutes les pages et tous les cadres. Il créera une liste détaillée des endroits où le composant est utilisé, organisée par page pour faciliter la navigation. Un clic sur un élément permet de zoomer automatiquement sur cette instance spécifique.
Télécharger le plugin Figma Instance Finder ici
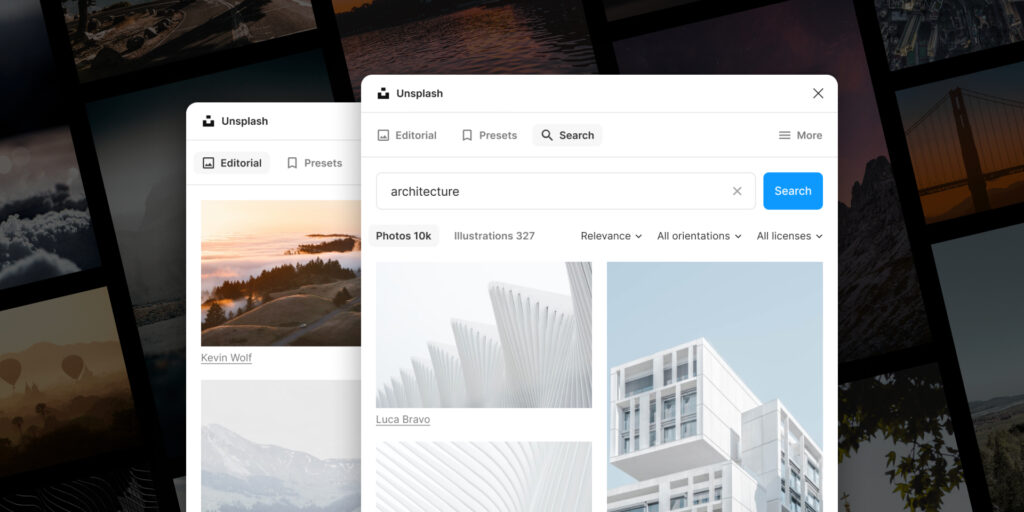
7. Unsplash

Unsplash est une vaste bibliothèque d'images libres de droits, idéale pour les projets commerciaux et personnels. Sa licence vous permet d'utiliser les images gratuitement sans vous soucier des restrictions liées aux droits d'auteur. En outre, vous pouvez filtrer les images par type de photo, par catégorie spécifique ou effectuer une recherche personnalisée pour trouver exactement ce dont vous avez besoin. Pour l'utiliser dans Figma, sélectionnez d'abord le cadre dans lequel vous souhaitez placer l'image, puis choisissez la photo dans le plugin et cliquez pour l'ajouter directement à votre dessin.
Télécharger Figma Unsplash Plugin ici
8. Animer sur le chemin

Animate on Path est un plugin puissant qui vous permet de sélectionner l'objet que vous souhaitez déplacer, tel qu'un cadre, une instance ou une forme. Choisissez ensuite la courbe que l'objet doit suivre. Vous pouvez créer des courbes à l'aide de l'outil plume, ce qui vous permet d'ajouter facilement du dynamisme à vos créations.
Figma Animate On Path Plugin Lien ici
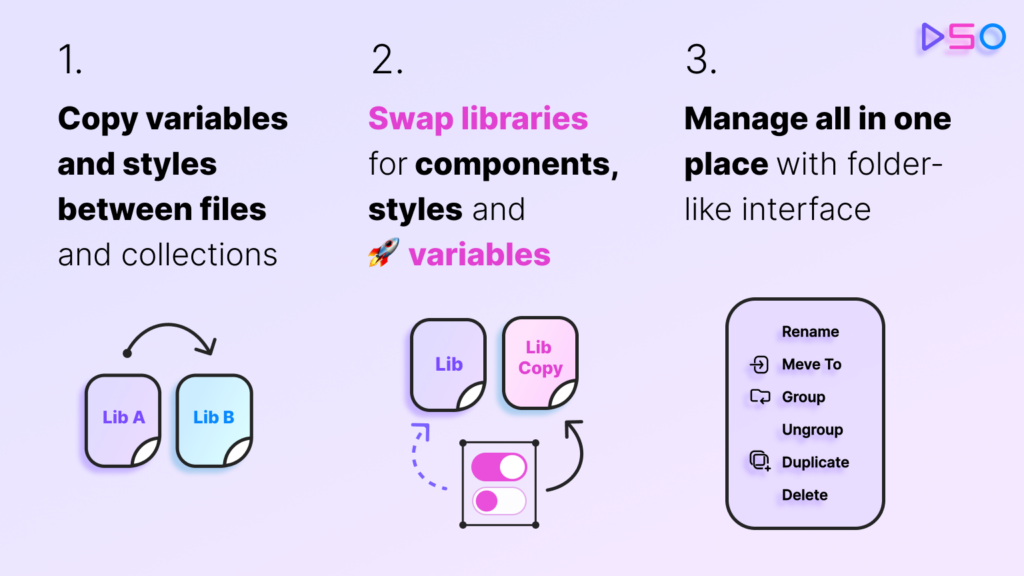
9. Organisateur du système de conception

Design System Organizer vous permet d'échanger des instances et des styles en masse entre des composants maîtres portant le même nom. Vous pouvez également copier des styles entre différents fichiers. Gérez les chemins d'accès, tels que "barre d'outils/nav/retour", à l'aide d'une interface de type dossier qui rend le processus d'organisation intuitif et efficace.
Lien vers le Design System Organizer ici
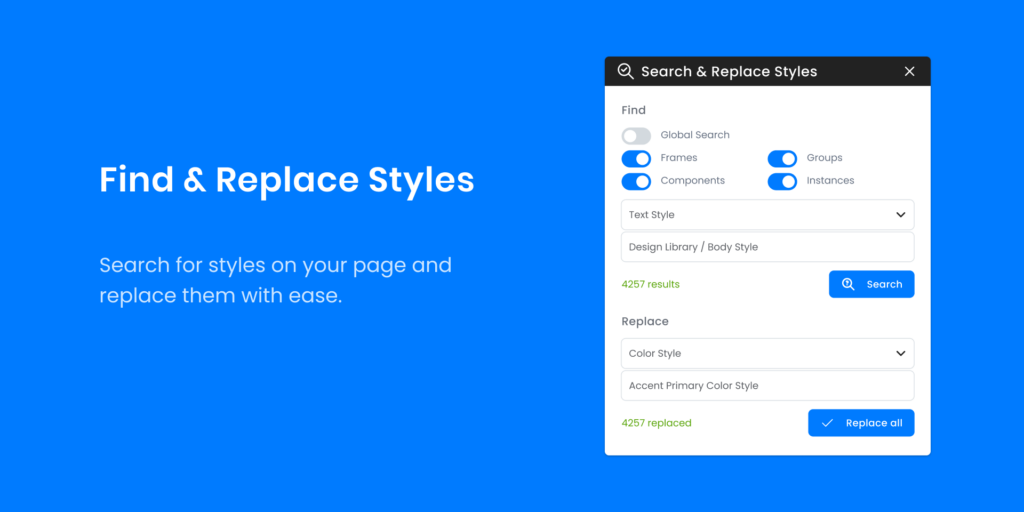
10. Rechercher et remplacer les styles

Le plugin Find and Replace Styles est idéal pour trouver et remplacer les styles dans les composants, les instances et les styles de bibliothèque. Il est particulièrement utile pour aligner les paramètres des blocs, tels que la disposition automatique ou les styles de bibliothèque, afin de garantir l'exactitude de vos conceptions dans tous les projets.
Plugin de recherche et de remplacement de styles
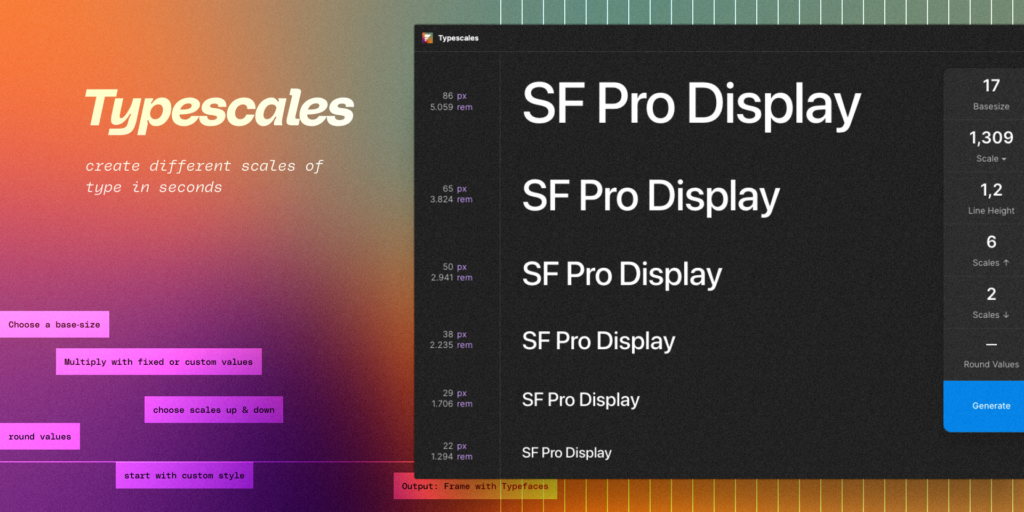
11. Typescales

Typescales vous permet de générer facilement des échelles typographiques proportionnelles et modulaires. A partir d'une valeur de base que vous choisissez, vous pouvez augmenter ou diminuer la taille de la police avec un multiplicateur que vous ajustez selon vos besoins.
Cet outil automatisé assure l'harmonie dans la variation des tailles de texte, améliorant la lisibilité et l'esthétique de vos conceptions typographiques et c'est pourquoi nous l'aimons.
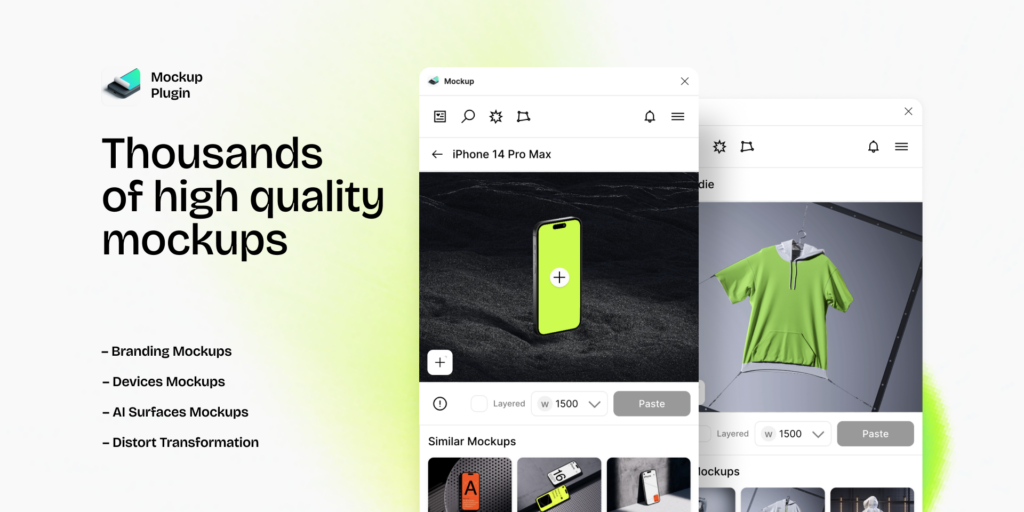
12. Maquette

Mockup est un plugin qui vous fournit des maquettes et des modèles d'appareils de manière simple. Il vous suffit de sélectionner un appareil, de choisir un cadre et votre design apparaîtra à l'écran. La bibliothèque de maquettes est le moyen le plus rapide de mettre en œuvre une maquette dans votre projet. Vous trouverez une large collection des maquettes les plus populaires et, si vous en avez déjà une, vous pouvez la modifier et y insérer votre design.
Ce plugin vous fait gagner beaucoup de temps dans la recherche de maquettes, et propose de nombreuses options gratuites. C'est également l'un de nos plugins Figma préférés !
Lien vers le plugin Mockup ici
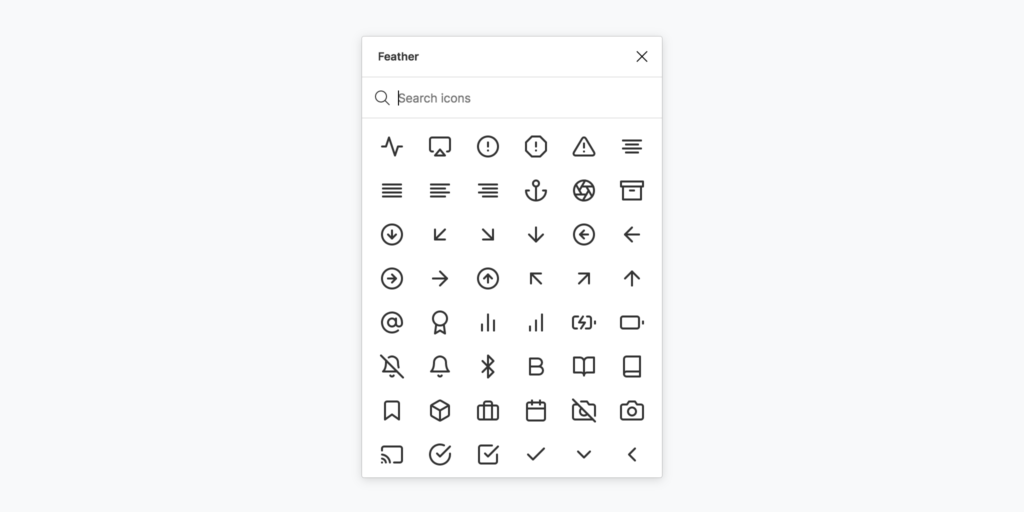
13. Icônes de plumes

Feather Icons vous donne accès à une vaste bibliothèque d'icônes libres et gratuites, intégrées directement dans Figma. Ce plugin vous permet de trouver facilement l'icône parfaite pour améliorer vos conceptions de manière efficace et professionnelle. Vous ne serez plus à court d'options visuelles pour vos projets. Explorez toutes les icônes que ce plugin a à offrir et trouvez celle qui convient le mieux à votre design.
Ce plugin Figma est vraiment cool, nous l'utilisons beaucoup, et si vous n'avez plus d'options de Figma, vous pouvez accéder à leur site web et vous verrez qu'il y a plus de bibliothèque d'icônes, fortement recommandé !
Téléchargez Feather Icons Plugin ici
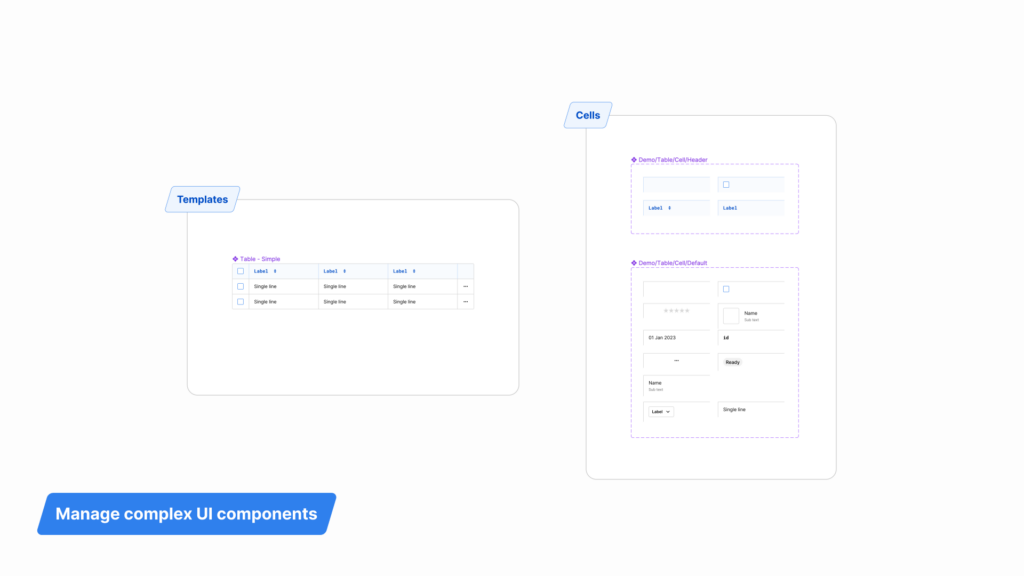
14. Créateur de table

Table Creator vous permet de concevoir des tableaux au style unique, de les adapter facilement à votre contenu et de les modifier sans difficulté. Contrôlez la disposition de vos tableaux en modifiant les composants, ce qui vous permet de les redimensionner automatiquement et de les adapter à votre contenu. Maintenez vos tableaux à jour en modifiant leur mise en page à l'aide de fonctionnalités intégrées, et simplifiez la sélection des colonnes et des lignes grâce à des commandes de plugin. Une fois que vous avez créé un modèle, personnalisez son apparence en modifiant le modèle sélectionné.
Lien Plugin Table Creator ici
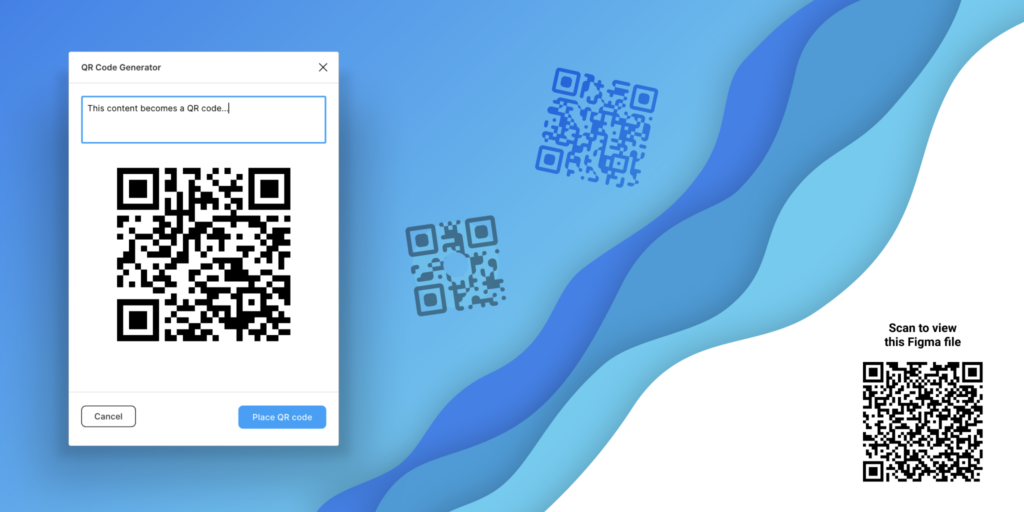
15. Code QR générér

QR Code Generator' vous aide à créer rapidement un code QR au format vectoriel. Il vous suffit de saisir votre contenu ou votre URL et de cliquer sur "Place QR code" ou d'utiliser CMD/Contrôle + Entrée. Ce plugin est idéal pour créer des codes QR afin de partager des liens vers vos fichiers ou prototypes Figma, facilitant ainsi l'accès et la distribution de vos créations.
Figma QR Generator Plugin Link ici
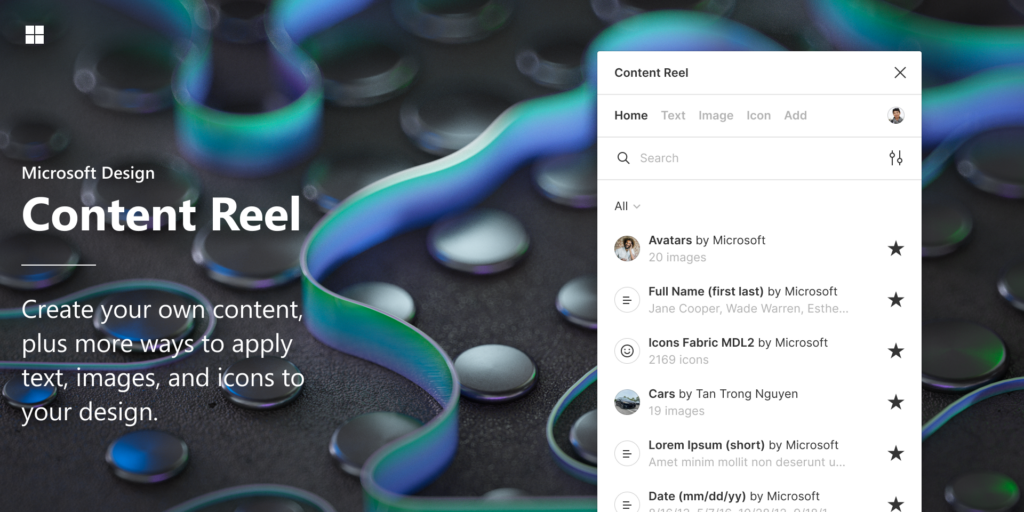
16. Bobine de contenu

Parfois, lors de la conception, vous n'avez pas le contenu final sous la main. D'autres fois, vous ne faites que des tests rapides, sans direction précise.
Content Reel, un plugin Microsoft, est là pour vous fournir le contenu dont vous avez besoin, vous évitant ainsi de chercher des images sur Google ou d'inventer des noms, des dates ou des adresses.
De plus, vous pouvez ajouter vos propres bases de données ou utiliser celles créées par d'autres utilisateurs.
Ces plugins Figma sont conçus pour vous faciliter la vie. Chacun d'entre eux a sa propre magie pour vous aider à travailler plus rapidement, plus efficacement et de manière plus créative. Si vous ne les avez pas encore essayés, qu'attendez-vous ? Découvrez comment ils peuvent transformer votre flux de travail et faire passer vos créations au niveau supérieur.
Vous avez besoin d'aide pour concevoir votre produit ou service dans Figma ? A ORIGINE nous pouvons vous aider. Nous sommes des experts en conception de sites web et en stratégie de marque, et nous connaissons toutes les astuces pour faire briller vos projets. Si vous souhaitez faire passer votre design au niveau supérieur, nous sommes là pour y parvenir - écrivez-nous et donnons vie à vos idées !
